今天是第 14 天,接續昨天的 Console 語法。
清除 console 的內容。
例如打開 Devtools,可以看到 Console 已經有一些訊息了。
這時候就可以輸入 console.clear(),把上面訊息一次清除。

輸入後的結果如下,

紀錄並印出調用 console.count() 的次數。
語法:console.count(label),label 為選擇性,默認值為 default。

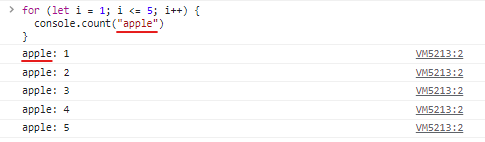
設定 label 為 apple 時,

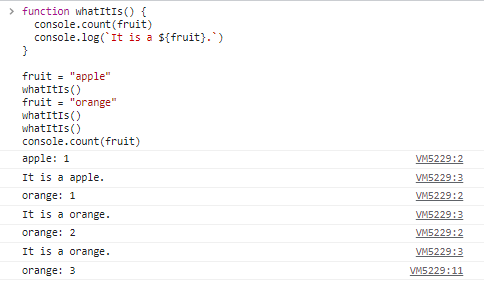
如果我把 label 設為變數,

可以看到使用 console.count() 來記錄 apple 與 orange 的次數。
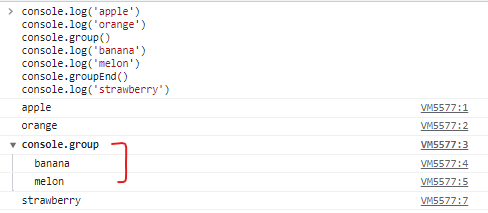
啟動並建立一個 group,讓訊息包在 group 裡面,並以類似縮排的方式印出,使用 console.groupEnd() 來結束印出方式。
語法:console.group(label),label 為選擇性。

上圖為當 group 沒有設定 label 時,就會是印出 console.group。
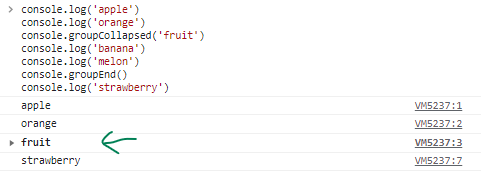
跟上面的 console.group() 一樣,不同的是,訊息會先被摺疊起來,需要點擊按鈕(三角形)來打開訊息,使用 console.groupEnd() 來結束印出方式。
語法:console.groupCollapsed(label),label 為選擇性。

上圖也可以看到,設定 group 的 label 為 fruit。
使用在上述 console.group()、console.groupCollapsed() 運行時,表示結束運行。
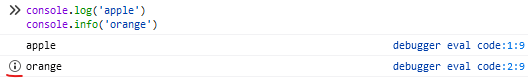
印出資訊性的訊息。
語法:console.info(message)。
在 firefox 裡,console.info() 最前面會有 i 圖標。

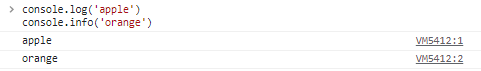
不過在 Google Chrome 不支持,沒有特別標示。

console.info() 與 console.log() 基本上是一樣的,不過如果是永久性的訊息,使用 console.info() 更合適,想要 debug 用,選擇 console.log() 更好。
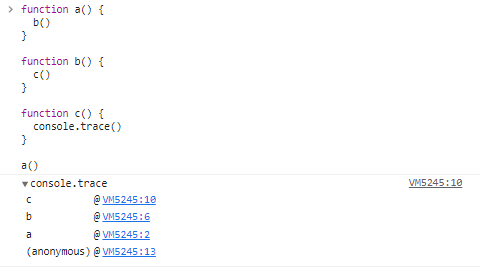
顯示當前執行的 code 的調用路徑。
語法:console.trace(label),label 為選擇性。

參考資料:
W3schools - Window Console Object
MDN - console文章同步更新於 medium
